レスポンシブデザインのコーディングにおいて、効果的なウェブサイトを構築するためのコツをいくつか詳しく紹介します。
これらのヒントを活用することで、デザインの一貫性を保ちながら、異なるデバイスで最適なユーザーエクスペリエンスを提供できます。
モバイルファーストのアプローチ
レスポンシブデザインを行う際には、モバイルファーストのアプローチを採用するのが一般的です。
まず、スマートフォンなどの小さな画面での表示を優先し、その後、画面が大きくなるに従ってデザインを調整します。
この方法は、特にモバイルユーザーが増えている現代において、非常に有効です。
具体的な手順:
- CSSでは、
min-widthを使用して、最小の画面幅からスタートします。 - 画面幅が広がるごとに、必要に応じてデザインを調整していきます。
フレキシブルなレイアウト
ピクセルベースの固定幅レイアウトではなく、フレキシブルなレイアウト(%やemを使用)を採用します。
これにより、デザインがさまざまな画面サイズに適応しやすくなります。
具体的な手順:
- 親要素に対する相対単位(%や
vwなど)を使用してレイアウトを設定。 - フレキシブルボックスレイアウト(Flexbox)やグリッドレイアウトを活用して、柔軟なデザインを実現。
メディアクエリの活用
メディアクエリは、レスポンシブデザインの中核を成す技術です。
画面幅や解像度に応じて異なるスタイルを適用できるため、柔軟なデザインが可能です。
具体的な手順:
- 最小幅や最大幅を指定して、異なるスタイルを適用。
- 例えば、以下のようなメディアクエリを使います:
@media (min-width: 768px) {
/* タブレットやデスクトップ用のスタイル */
}レスポンシブな画像とメディア
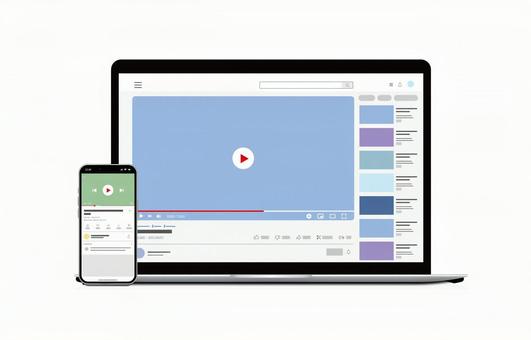
画像やメディアもレスポンシブである必要があります。
srcsetやpicture要素を使用することで、異なる画面サイズに応じた最適な画像を提供できます。
具体的な手順:
imgタグにmax-width: 100%を適用して、画像が親要素を超えないようにします。- HTML5の
<picture>要素を活用して、異なるデバイスに最適化された画像を提供。
<picture>
<source media="(min-width: 650px)" srcset="large.jpg">
<source media="(min-width: 465px)" srcset="medium.jpg">
<img src="small.jpg" alt="Responsive Image">
</picture>タイポグラフィの調整
画面サイズに応じた文字サイズや行間の調整は、可読性を高めるために非常に重要です。
相対単位(例: em, rem)を使うことで、テキストが自動的にサイズ調整されます。
具体的な手順:
- ベースのフォントサイズを
remやemで設定し、デバイスごとに調整。 - メディアクエリ内で、特定の画面幅に合わせてフォントサイズを変更します。
ナビゲーションの最適化
ナビゲーションメニューもレスポンシブである必要があります。
モバイルデバイスではハンバーガーメニューを採用し、デスクトップではフルメニューを表示するのが一般的です。
具体的な手順:
- JavaScriptやCSSを使用して、ナビゲーションの表示/非表示を切り替える。
- 小さな画面では、ハンバーガーメニューを導入し、大きな画面では横並びのナビゲーションを表示します。
テストとデバッグ

異なるデバイスやブラウザでの動作を確認することは非常に重要です。
Chrome DevToolsや他のブラウザの開発者ツールを使用して、デバイスのエミュレーションを行いながらデザインを確認しましょう。
具体的な手順:
- Chrome DevToolsで画面サイズを変更し、デザインがどのように変化するか確認。
- 実際のデバイスやエミュレーターを使って、各画面サイズでのユーザーエクスペリエンスを確認。
パフォーマンスの最適化
レスポンシブデザインでは、ページのパフォーマンスも重要です。
特にモバイルデバイスでは、読み込み時間を短縮するために画像の最適化や不要なCSS/JavaScriptの削減が必要です。
具体的な手順:
- 画像圧縮ツールを使って、画像のファイルサイズを最小化。
- 不要なコードを削除し、CSSやJavaScriptをミニファイする。
まとめ

レスポンシブデザインは、現代のウェブ開発において欠かせない要素です。
これらのコツを取り入れることで、デバイスに依存しない一貫性のあるユーザーエクスペリエンスを提供できるでしょう。
常にユーザーの視点に立って、柔軟かつ効果的なデザインを目指してください。
以上、レスポンシブデザインのコーディングのコツについてでした。
最後までお読みいただき、ありがとうございました。